Messenger na stronie www – jak dodać chat facebook na stronę?
 Spis treści
Spis treści
- Cele Messengera na stronie internetowej
- Korzyści Messengera na stronie internetowej
- Jak wygląda chat Facebook na stronie?
- Co jest potrzebne do konfiguracji Messengera na stronie internetowej?
- Instrukcja dodawania widżetu Messengera na dowolnym serwisie internetowym
- Podsumowanie
Facebook od dłuższego czasu jest najpopularniejszym portalem społecznościowym na świecie, dlatego też wielu posiadaczy własnych stron internetowych komunikuje się ze swoimi użytkownikami za pomocą Messengera. Początkowo komunikacja odbywała się wyłącznie przez fanpage na Facebooku, jednak od kilku lat gigant udostępnił możliwość połączenia naszej strony internetowej bezpośrednio z Messengerem. W dalszej części artykułu pokieruje Cię jak przeprowadzić ten krótki proces instalacji na swojej stronie internetowej z użyciem domyślnej funkcjonalności Facebooka.
Cele Messengera na stronie internetowej
Celem dodania czatu na naszą stronę internetową niezależnie czy jest to strona firmowa, sklep internetowy, blog, a nawet portal informacyjny jest skrócenie i ułatwienie kontaktu z odbiorcą. Live chat daje użytkownikom możliwość rozmowy z konsultantem, co często wpływa na wzrost liczby konwersji (sprzedaż, pozyskanie leadów i inne). Rozmowa na czacie może przyczynić się o ostatecznej decyzji zakupowej Klienta.
Korzyści Messengera na stronie internetowej
Oprócz wcześniej wspomnianej możliwości sprawnej komunikacji z odbiorcą, pozostałe korzyści z korzystania z wtyczki czat na stronie to:
- wygodniejsza forma kontaktu niż standardowe źródła kontaktu (infolinia, e-mail, formularz),
- darmowy kanał komunikacji z odbiorcą,
- możliwość dopasowania kolorystyki i komunikatu do polityki marki,
- zwiększenie wiarygodności marki w oczach odbiorcy,
- czat jest duplikowany do aplikacji Messengera (konwersacje można kontynuować później),
- możliwość konfiguracji bota na Facebooku.
Jak wygląda chat Messengera na stronie www?
Trochę od końca, ale domyślny wygląd Messengera na stronie internetowej będzie wyglądał mniej więcej tak, jak na poniższym obrazku – będzie to dymek z informacją zachęcającą do czatu i każdemu dobrze znana ikona Messengera z smartfona.

Co jest potrzebne do konfiguracji Messengera na stronie internetowej?
Do konfiguracji potrzebny Ci będzie tylko dostęp do kodu źródłowego strony internetowej i konto na Facebooku z uprawnieniami administratora lub redaktora danego fanpage.
Instrukcja dodawania widżetu Messengera na dowolnym serwisie internetowym
- Będąc zalogowanym na swoim fanpage, przejdź (po lewej) Zarządzenie stroną > Ustawienia > Wiadomości > Dodaj Messengera do swojej witryny i kliknij przycisk Rozpocznij.

- W pierwszym z trzech kroków właściwej konfiguracji możesz: ustawić domyślny język wyświetlany na stronie, personalizować powitanie oraz zależnie od Twoich preferencji włączyć możliwość czatowania jako gość.

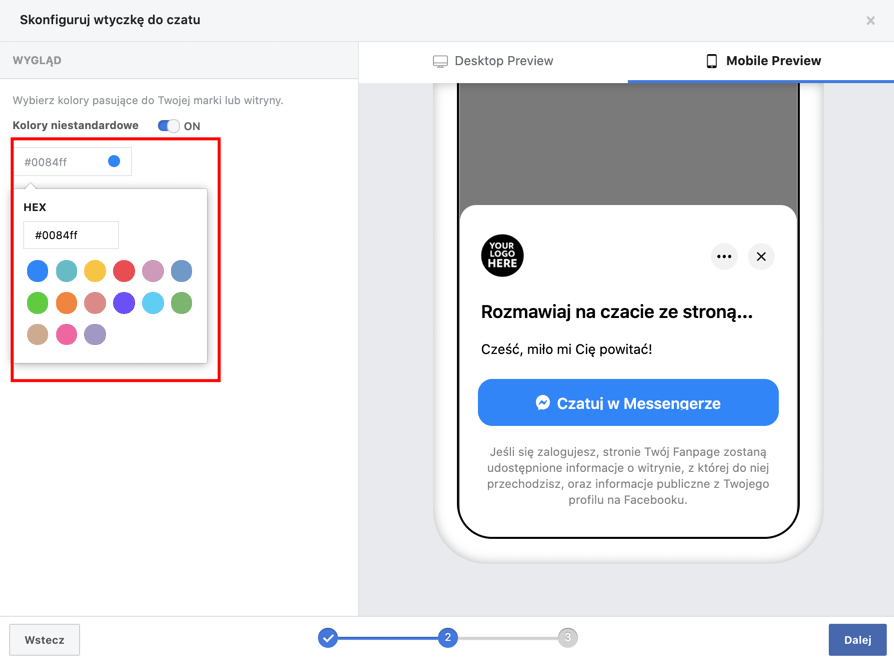
- W drugim kroku jesteśmy w stanie spersonalizować kolor.

- W trzecim kroku określasz, na jakich stronach może wyświetlać się widżet Facebook chat (rekomendujemy dodać stronę ze wszystkimi możliwymi wariantami www i http/s) oraz skopiować gotowy kod do wklejenia w sekcje <body> lub wysłać wytyczne deweloperowi.

- Jeśli kod został wstawiony po otwierającym znaczniku <body> na każdej stronie, na której ma być wyświetlana wtyczka. Nie pozostaje Ci nic innego jak tylko odświeżyć stronę i cieszyć się z zainstalowanego czatu.
Podsumowanie
Jedynym minusem wdrożenia Chatu Messenger może być pogorszenie wyniku szybkości działania witryny przez dodanie kolejnego skryptu. Jednak są też plusy – ilość zapytań może znacznie wzrosnąć. Zastanów się, czy będziesz w stanie na bieżąco obsługiwać te zapytania. Brak szybkiej lub jakiejkolwiek odpowiedzi może negatywnie wpłynąć na wizerunek marki.




Naprawdę dobry artykuł! Każdego dnia wprowadzamy podobne rozwiązania dla klientów z różnych branż. Dzięki zastosowaniu technologii przetwarzania języka naturalnego (NLP) znacznie poprawiliśmy skuteczność AI-Chatbot InteliWISE. Klient, używając swojego naturalnego języka codziennego, zadaje pytanie, a wirtualny doradca natychmiast daje gotowe rozwiązanie jego problemu.
Czy jest mozliwosc zmiany polozenia ikony messengera na stronie? i jak to zrobic??